はじめに
どーもなんしらです。今回ですが、このサイトの抱えていた問題についてまとめようと思います。
このサイトはNginx+WordPressで作っており、SSLはLet’s Encryptという無料サービスを使って実装しています。
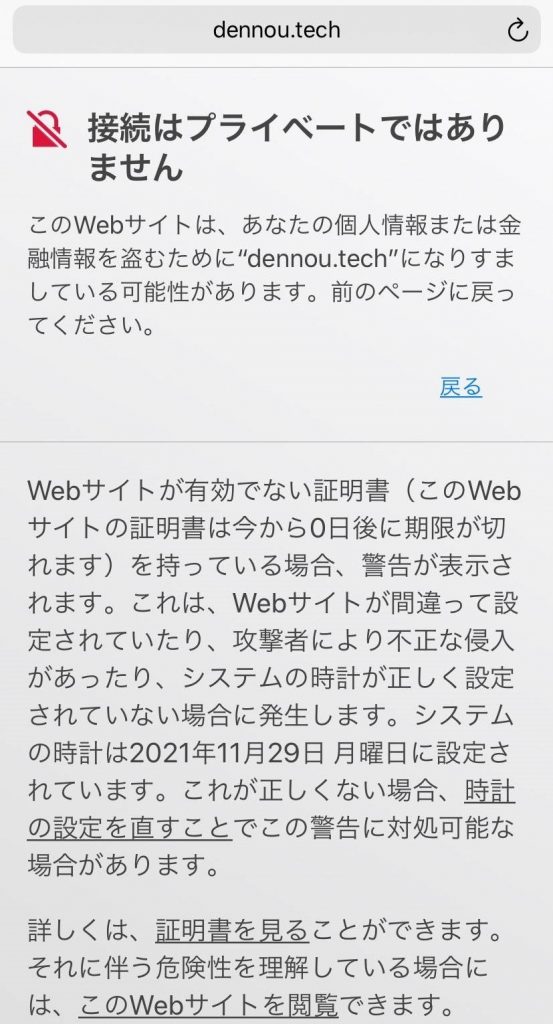
ただ、SSL化した後でも、一部の端末(iPhone等)で、下記のような警告が出てしまっており、原因がわからずにいました。。

ただ、いろいろ調べていくうちに、Nginx特有の原因があることがわかり、設定を修正することでこの警告を消すことに成功しました!
SSL証明書の警告が出ていた原因は?
SSL化の手順の中で証明書の場所をWebサーバに教えてあげるのですが、apacheであれば、cert.pemという証明書ファイルと、chain.pemという中間証明書を指定してあげればOKなのです。
しかしNginxの場合、中間証明書を設定する項目自体が存在しなかったのです。
Nginxでは、設定ファイルであるnginx.confの中で、
サーバ証明書と中間証明書を連結したファイル“fullchain.pem“
というファイルを指定してあげる必要があるのです!!
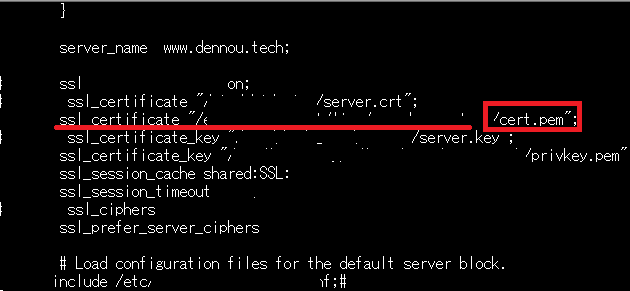
下記画像は、警告が出ていた時のnginx.confの中身となります。
ssl_certificateという項目でサーバ証明書ファイルを指定するのですが、
見てのとおり、”cert.pem”を指定してしまっておりました。。。

この設定でもPCやAndroid等では特に警告は出なかったのですが、iPhoneではSSLに関する警告が出てしまいました。。
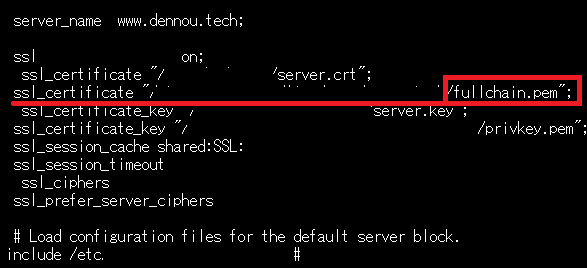
そのため下記画像のように、”cert.pem”を”fullchain.pem”に変更をしたところ、見事iPhoneでも警告が表示されなくなりました!!
(Let’s Encryptでは証明書を発行する際、cert.pemとfullchain.pemの両方が自動作成されます。)

本問題に気付けたきっかけとなったのは下記サイトとなります。
記事に書いている通り、Nginx, Postfix, Dovecot等一部ソフトでは、中間証明書を指定する項目がないため、cert.pemではなく、fullchain.pemを指定する必要があるそうです。
さいごに
この問題に数か月悩んでいたので、原因がわかりとってもすっきりしました!!
ウエブサイトを表示する際に警告が出てしまうのは、集客という観点でも致命的だと思うので。。
※そもそも私がNginx+SSL化の記事をちゃんと見ていれば当たらなかった問題ですが。。笑
この問題にあたっている人は少なからずいると思うので、お役に立てれば幸いです。




コメント